WordPress was launched in 2003 and quickly became the most popular CMS worldwide, with over 861 million websites as of 2024 data. “WordPress is one of the easiest open-source content management systems, which proved itself an essential platform for individuals without coding experience or want to build websites and blogs.”
Whether you are a beginner or an experienced web developer, WordPress helps you easily and quickly create a professional website. WordPress Hosting Malaysia of VPS Malaysia can speed up your sites. WordPress sites account for 43% of all sites. Initially, it was only used for blogs, but now it can create any professional-looking website.
After installing WordPress, choosing a WordPress theme that represents you and accomplishes your blog is most important. You can change the font color in WordPress to make it look more professional and engaging. Some People might prefer to avoid getting information on websites in dull font colors.
This content will give a comprehensive guide on “how to change font color in WordPress? ” using top-notch methods and tips. So, let’s start!
Why We Change Font Color In WordPress
Deciding on color psychology is essential to boost the tone and mode of your content. Font color is a crucial element in web design and WordPress sites. It can look like a small detail, but choosing the right font color has a vital impact on the overall look and attractiveness of the website. Different font colors carry different emotions and associations in various people’s minds.
1: Boost Design Of Website
Change WordPress font color to give the website a new look and make it more attractive and professional. Using the best color strategy for your fonts in WordPress always conveys emotions and atmosphere to align with your brand and help you communicate.
2: Make Your Brand Consistent
Using different brand colors across your website gives you a specific identity of your branding and makes people remember your brand. They quickly recognize you because of the colors.
3: Improve Readability
The best font colors make your text stand out from the crowded background by improving its readability. Light text on a dark background and dark text on a white background immediately reduce eye strain and pleasure the content reader.
4: Key Information Highlighted
Using different font colors in WordPress attracts visitors’ attention to information like CTA (call to action), special offers, and all other important notices. They guide individuals immediately using specific colors.
5: Boost Visuals In WordPress
Lots of font colors in WordPress donate levels of importance and help to understand better navigating content.
6: Give Better Accessibility
Using different colors helps readers access our site easily by allowing more traffic to use the website. As a result, boost and expand your audience organically. You can quickly and efficiently add, modify, or change the font color of WordPress using various methods.
There are many versatile ways to make the font color of WordPress attractive, depending on aspects like the WordPress theme and the site audience. Let’s discuss them briefly.
How to Change Font Color In WordPress Using WordPress Editor?
Using the Classic and Block editors to change font color in WordPress is one of the easiest and most reliable methods to change Font Color from the WordPress text editor. This will cover the changes to the default font color in WordPress.
A. How to Change Font Color In WordPress With Block Editor
The Gutenberg or WordPress block editor has been the default text editor since WordPress 5.0. It allows users to change font color in WordPress in a post or page quickly.
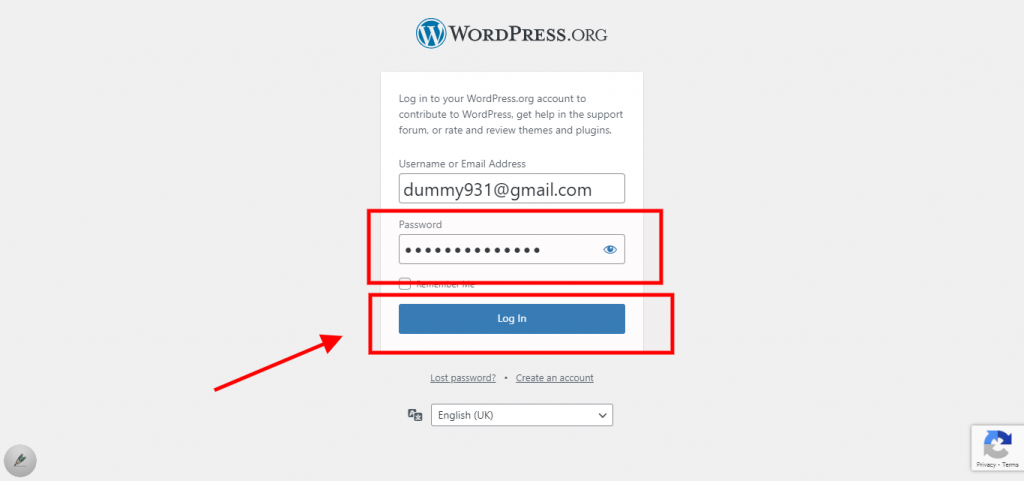
First, log in to your WordPress website. To reach the dashboard of WordPress, navigate to the WordPress administrator section by adding ”/wp-admin” to your website URL. For example, if the site names ad “example.com,” you must write ” example.com/wp-admin ” in the search bar “example.com/wp-admin.” When you search, this login interface section appears. Enter your username and password carefully to avoid login errors. After entering the username and password, click on the login button. Then, successfully, you log in and reach your dashboard.

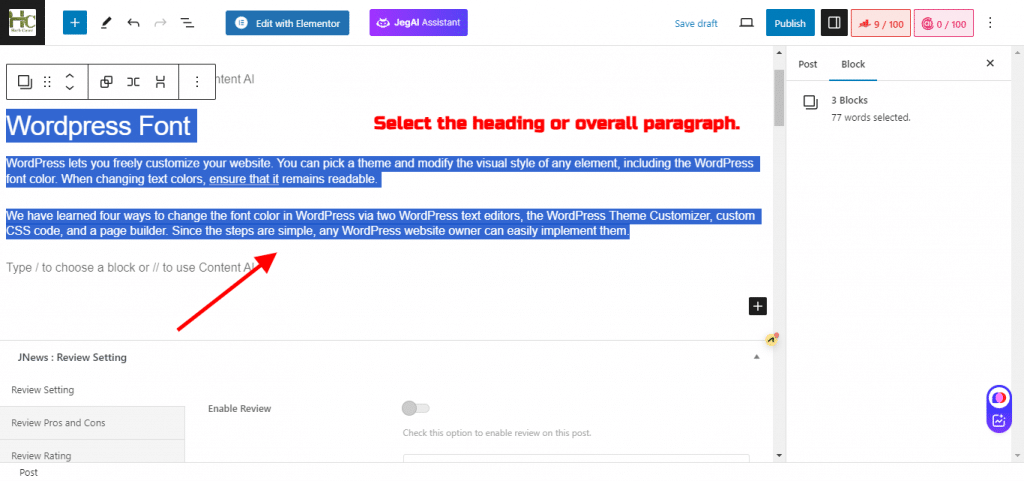
Open posts and pages that need to be customized.
Select the heading or overall paragraph.

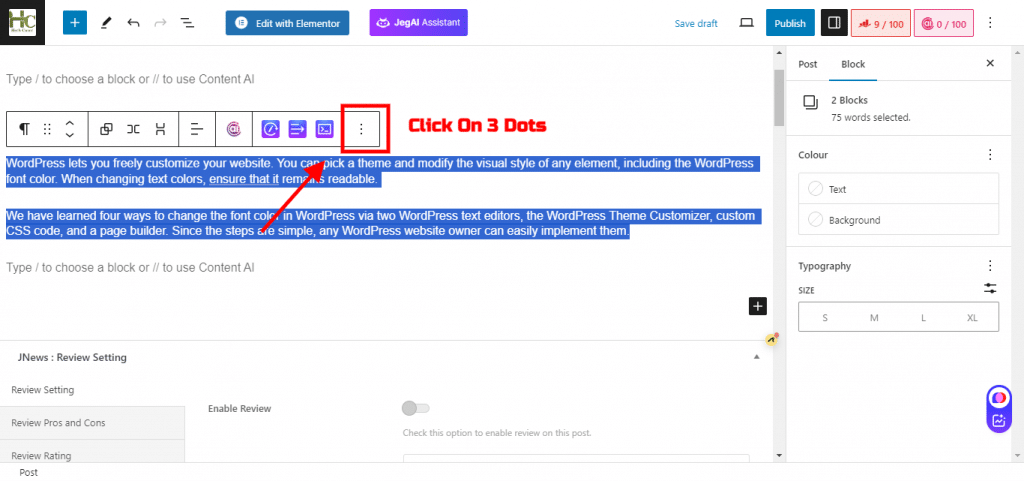
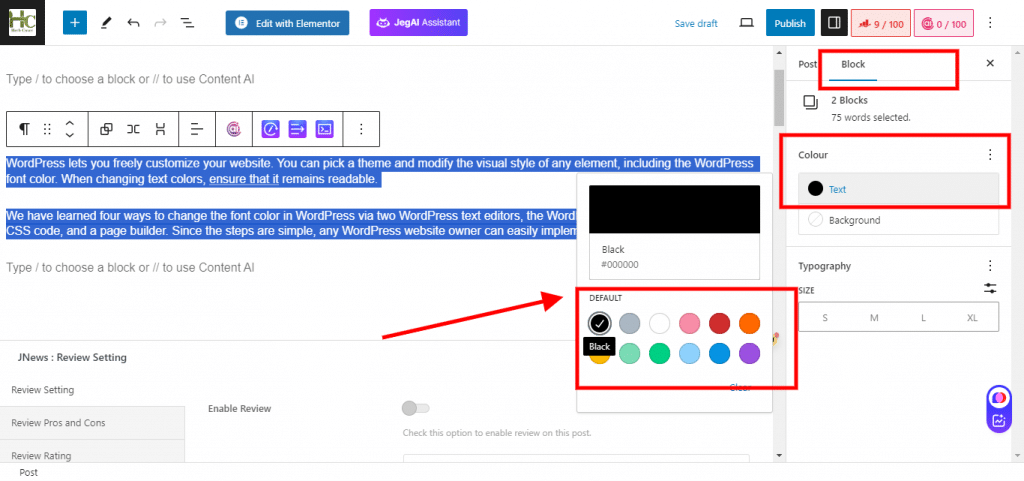
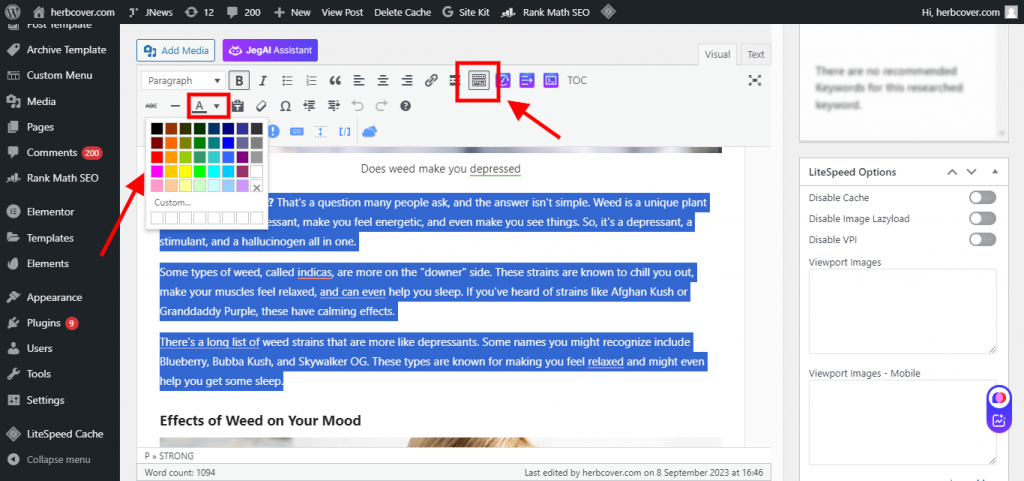
Take an example of a paragraph block editor. Touch the three dots icon on the blog toolbar and select the setting in the top corner on the right side.

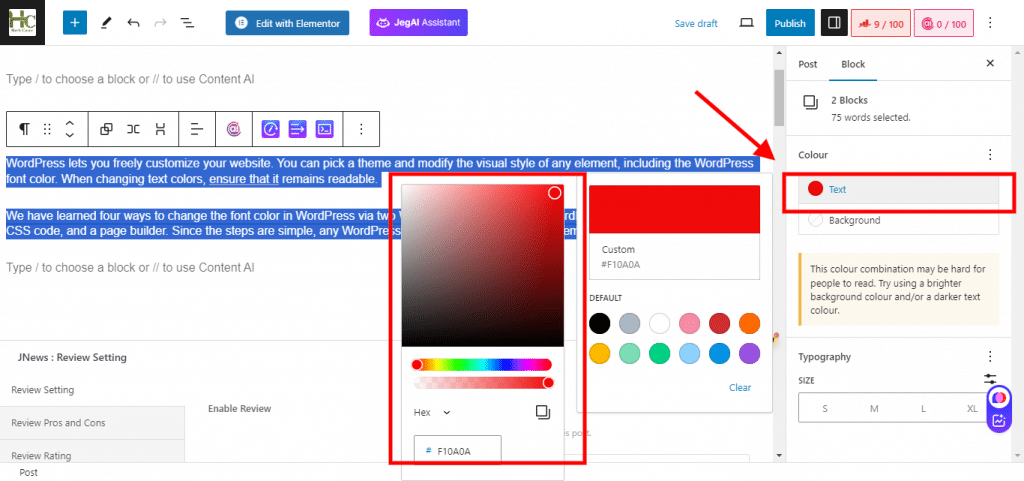
After this, click the settings section of blocks and the “Text Button” to choose the perfect font color for your WordPress blog post font.

You can assist with content color from the option of color section default.

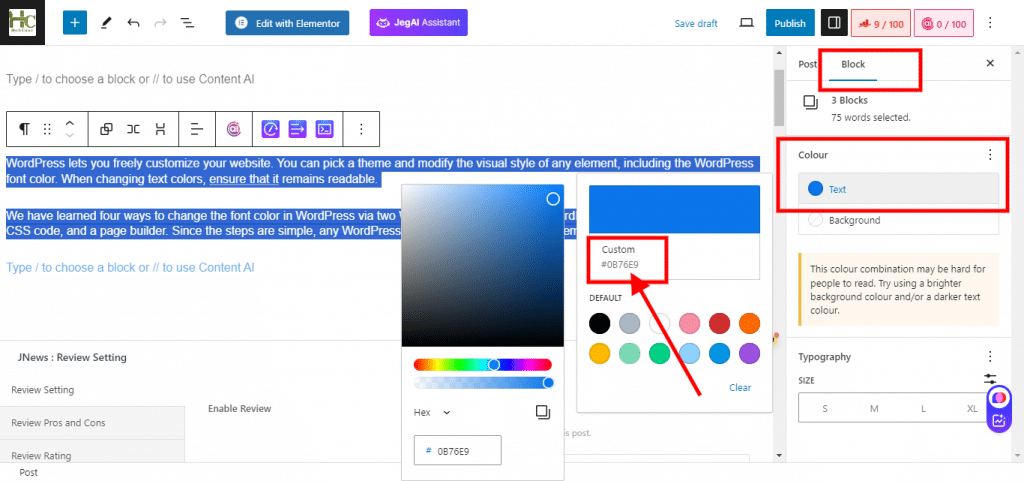
Use a custom font color selector and enter DGB, HSL, and HEX codes for the font’s coloration.

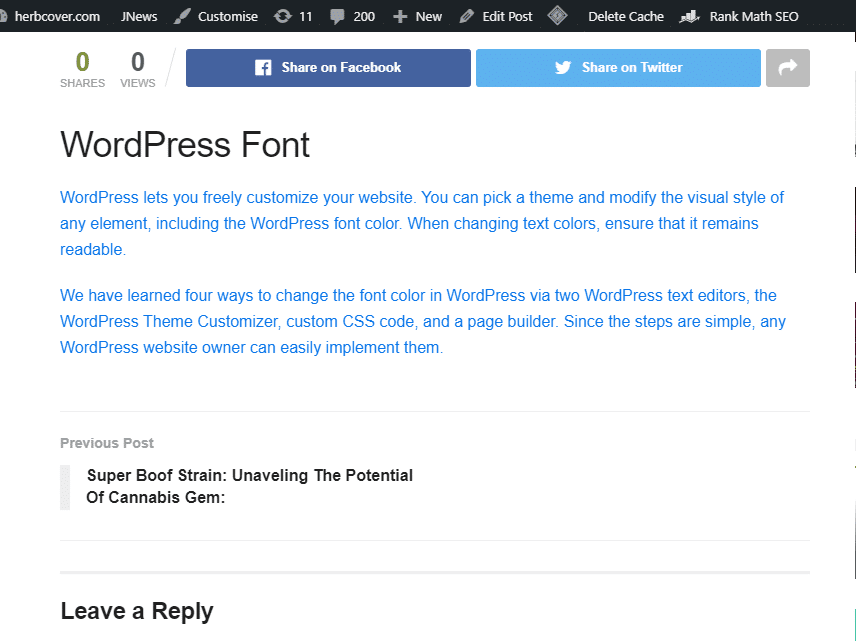
Finally, Click Publish and save your changes. So, the font color in your WordPress has changed.

B. Change Font Color In WordPress Using Classic Editor
You can easily change font color in WordPress by using Classic Editor with the help of the WordPress plugin “Classic Editor”. Classic Editor official plugin restores previous WordPress editors and the “edit post” screen. This plugin is available on WordPress with *4.9 ratings and 5 million+ active installations in 72 languages.
With “Classic Editor” administrator can:
- Select the default editor for all users.
- Allow users to change their default editor.
- Users can choose a specific editor to use for each post.
- Each blog post opens in the last editor used rather than who edited it last.
- Several features can be used to control the settings of other plugins and editor choices for each post and post type.
You can change font color in WordPress in the classic editor by following these simple steps:
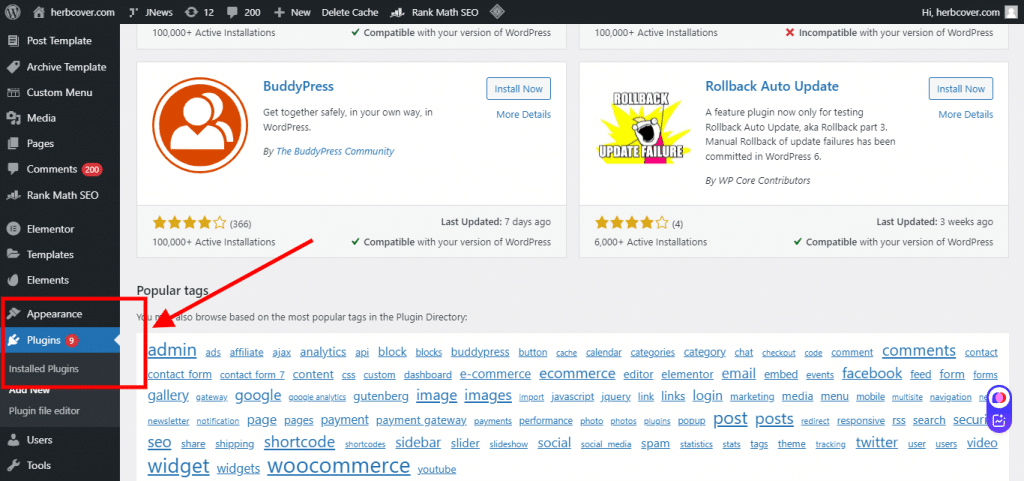
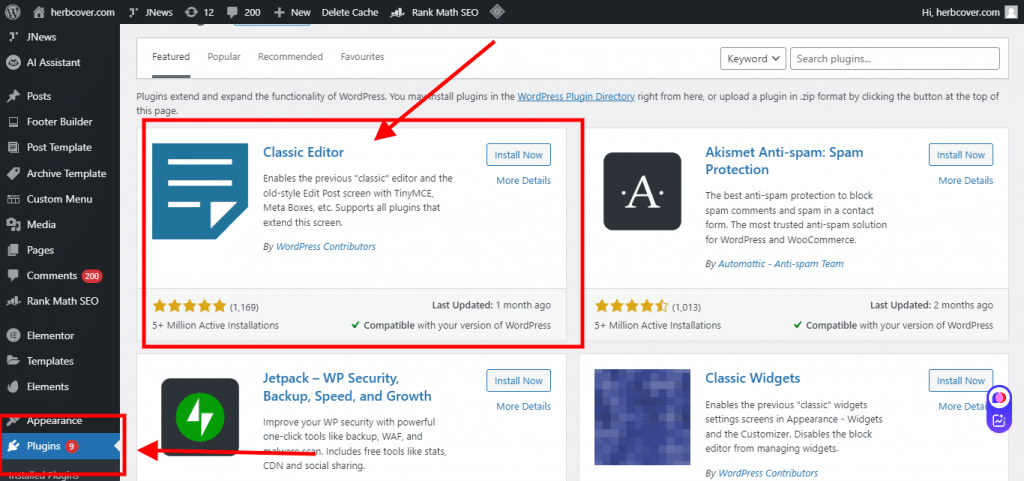
Log in to your WordPress dashboard and go to the plugin section.

Install and activate the “Classic Editor” plugin in WordPress.

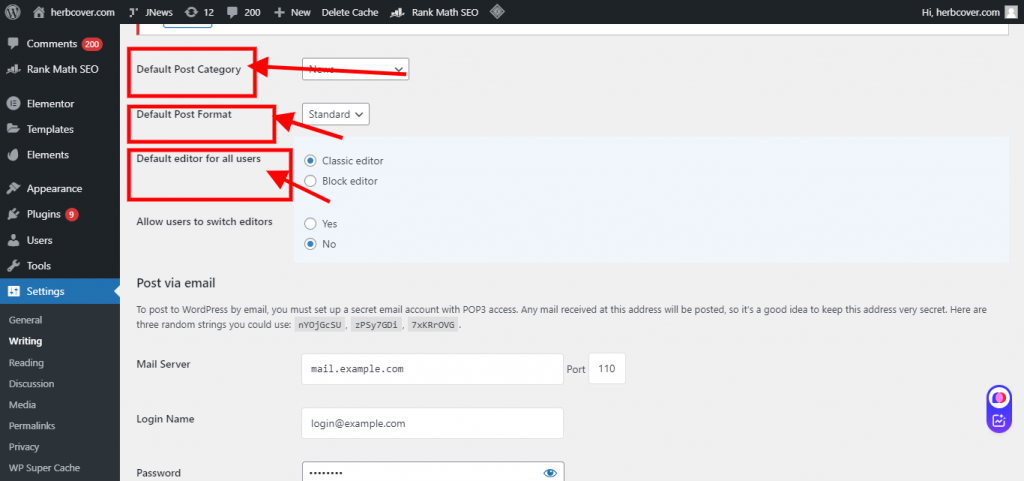
First, you have to set this plugin as a default editor post category – then an option of default post format to — the default editor for all user’s options.

Make sure the classic editor is selected. The classic text editor changes the WordPress text color.
Further, Follow these steps
Open existing posts or make a new one from the WordPress admin dashboard
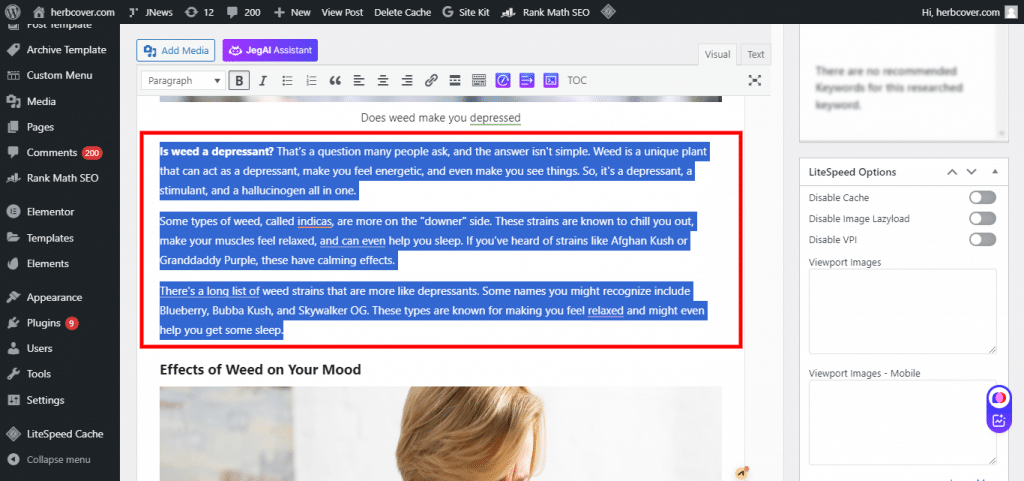
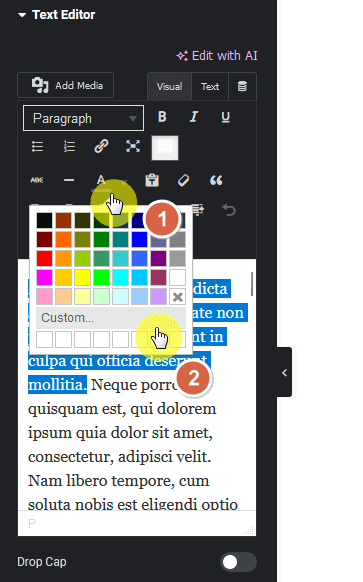
Then, highlight the text that needs to be customized in the visual editor.

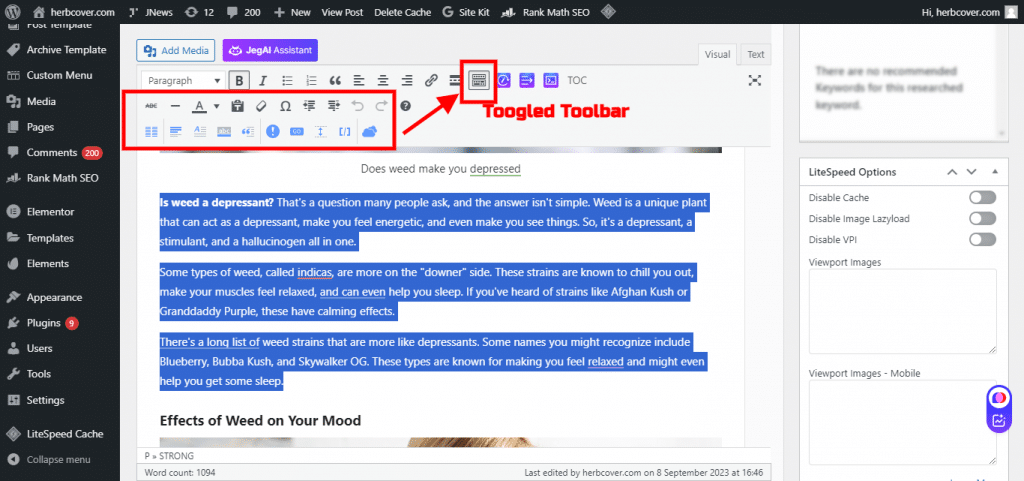
Click the toggle toolbar button to show the text formatting option.

Click the text color button and choose from the color palette.

You can add a custom color, but it leaks on the custom option. Use a color picker to enter the RGB or HEX color code.
Lastly, apply all the changes by clicking the publish button or saving the draft.
Change Font Color In WordPress Using CSS Code
Many advanced features are known as additional CSS for optimizing font size and color using a custom CSS code option. The custom CSS option gives a specific style element compared to the customizer. Easily enhance your website’s appearance with WordPress by mastering CSS for font color changes. Learn essential techniques and unleash your creativity with WordPress change font color CSS.
Follow all of these steps to do this:
First, look at your current themes to support theme customizer.
Then open the WordPress blog post.
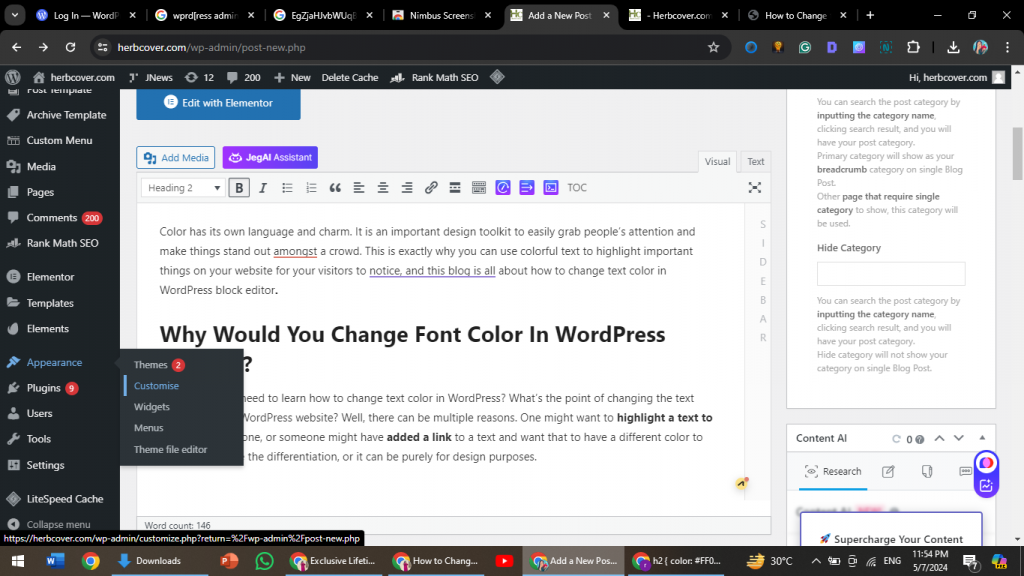
Open Customize from the top tool button.

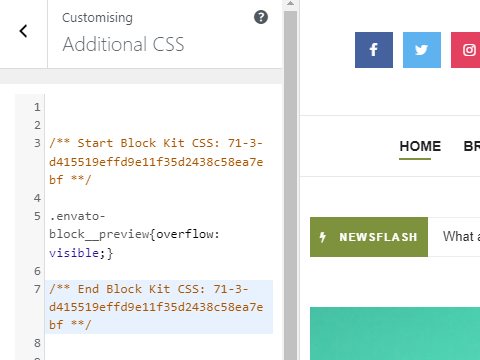
Then, you must access the CSS editing area and enter the following code to change the heading code.

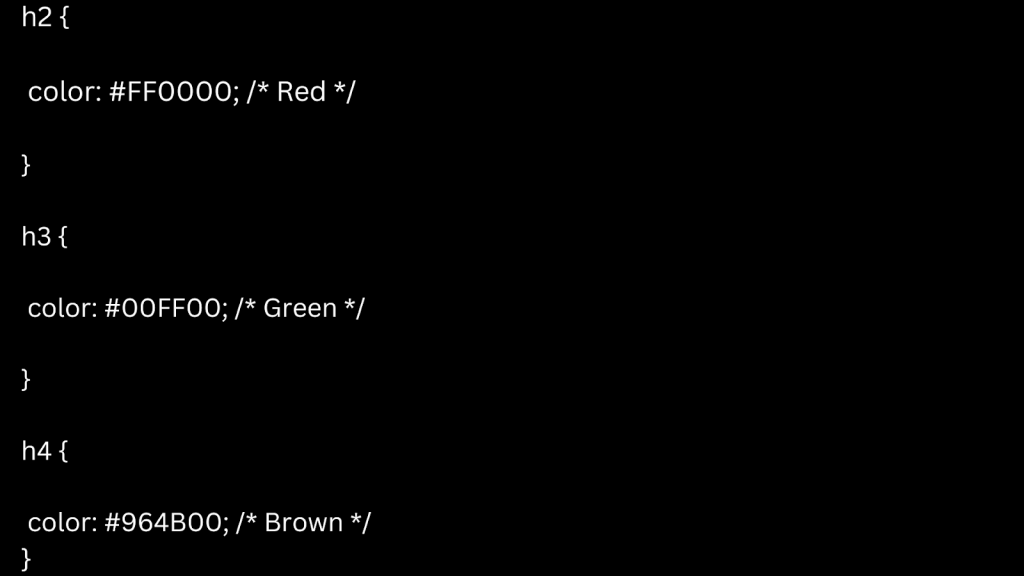
Enter the CSS code below to change the heading text color.

Below this, add the following code to change the paragraph text’s color.

You can also change the Hex code to your preferred color.
Finally, click on the publish step and save all the changes.
Change Font Color In WordPress With Theme Customizer
You can also change font colors in WordPress using a theme customizer for the whole site. It is handy for changing all the loops of a WordPress site. Some steps to customize font color in WordPress using theme customizer or as follows:
- Log in to WordPress.
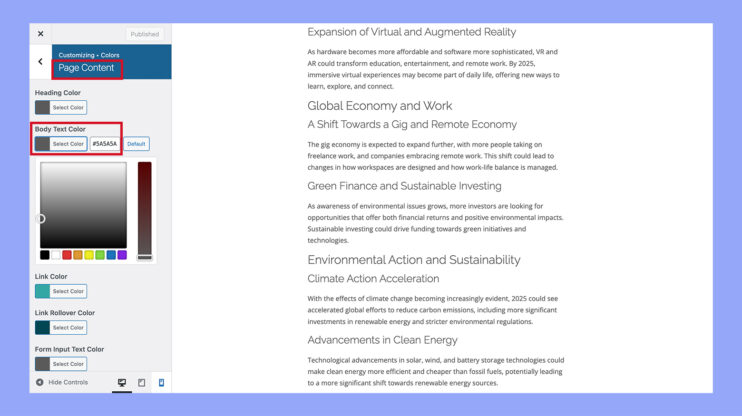
- Go to the WordPress dashboard, and the Customize option will appear.
- Select the color tab.
- Go to the Header, click the side text color option, and Select color.
- Choose the color from the color selector and customize it using the color picker tool.

Finally, click on the Publish option to save the changes.
Change Font Colour By Page Builder
A straightforward way to change text color in WordPress is to use a page builder. The Visual Composer Page Builder WordPress plugin is one such tool. It has a 4.6 rating on WordPress and is an all-in-one WordPress website and landing page builder.
Provide its users:
- 500+ templates, elements, add-ons, and blocks.
- Instant content elements like slideshows, tabs, video, and Woocomerce compatibility.
- Content Updates.
- No coding skill requirements.
The steps for changing font color in WordPress by page builder are as follows:
- First of all, log in to your WordPress account.
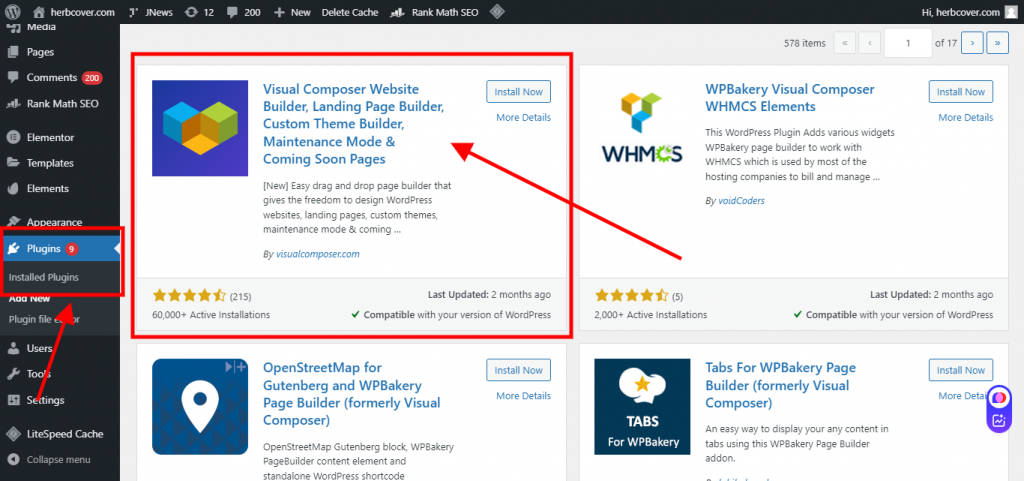
- Install & activate the accurate composer plugin in your WordPress.

- When activated, you will be redirected to the Setup page, where you have to complete the configuration.
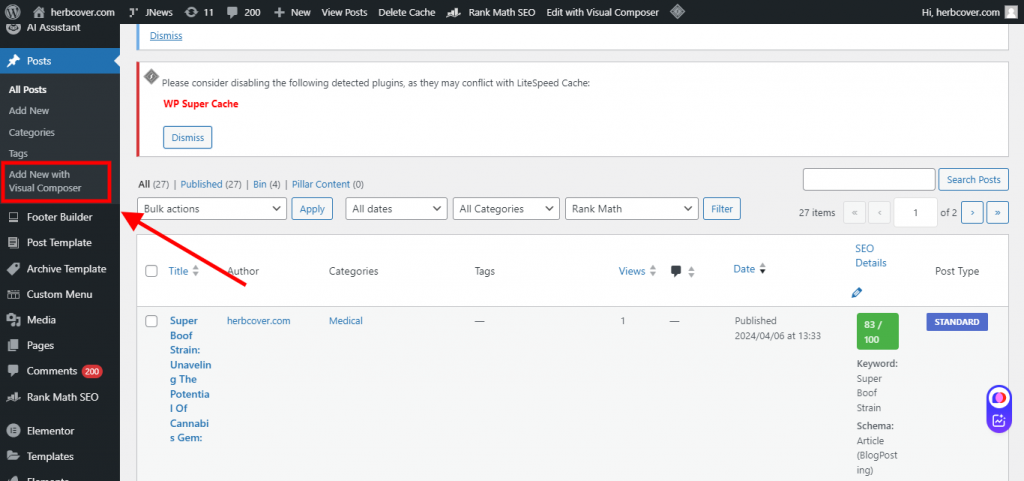
- Create a new post, but there is a leak when adding new ones with the visual composer button below the Tags in the Post section. Then, edit an existing one.

- Then, insert a text block into the layout and populate it with text.
- Hover the text and select the edit text block using this open content tab on the left panel.
- Highlight text, click the text color button, and choose the font color selector.

- The change was made to appear in the editor’s interface.
- Select the check mark symbol in the bottom corner on the left side and then finally save or publish.
Change the Font Color In WordPress Header
To change the font color of the WordPress header, you have to follow this:
- Once you decide what color to apply to your font.
- Click on the preference then towards the customize button on the left-hand sidebar.
- Go to the top tag site title and logo.
- Here, you can change the actual text of your header and the font family.
- Usually, along with the font selected, you can change the color of your header text. Select that you want it there to meet particular needs.
- Find the perfect font and color for your website, and ensure it maintains its professional look.
Change Text Color In WordPress Widgets?
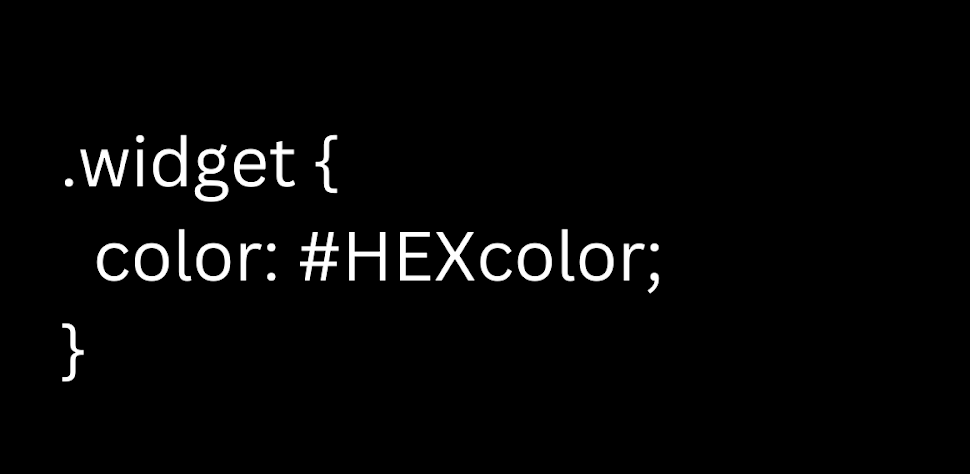
Many people ask how to change text color in WordPress widgets, here are the details. You must go to the widget- area.
- Click on the Appearance session to customize
- Go to CSS of hack
- Put the following code

- Click save and publish
Change Font Colors in WordPress Menus
Are you looking to apply font areas to different main menus, links, classic editors, Woocommerce, and widgets? Here is a comprehensive overview that will help you do all that.
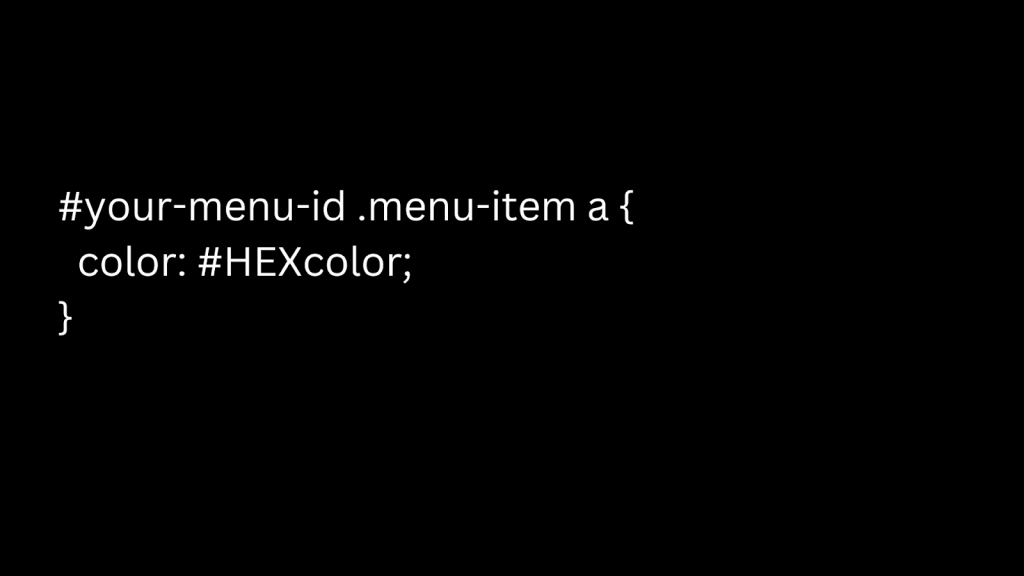
You can easily change the Font Color In WordPress Menu by following these steps.
- Login to WordPress
- Visit Dashboard
- Go to appearance, then customize
- Click on the fonts option
- Click the dropdown under headings or base fonts to see the font option
- Choose the desired font
- Click save changes to publish new font choices.
Alternatively, apply code to CSS.

Changing Font Settings in WordPress
If you want to change the Font Setting in WordPress, follow these steps to do:
- Visit your website.
- Then go to the appearance option by scrolling downward to the editor.
- Click on the style option on the left or select the style icon.
- Select typography or Fonts depending on the themes, which require some navigation throughout the platform. On this occasion, a simple click brings space for textual aesthetics.
- Click the dropdown under font and choose the best one. Adjust font type, size, and color as per the theme.
- Click save
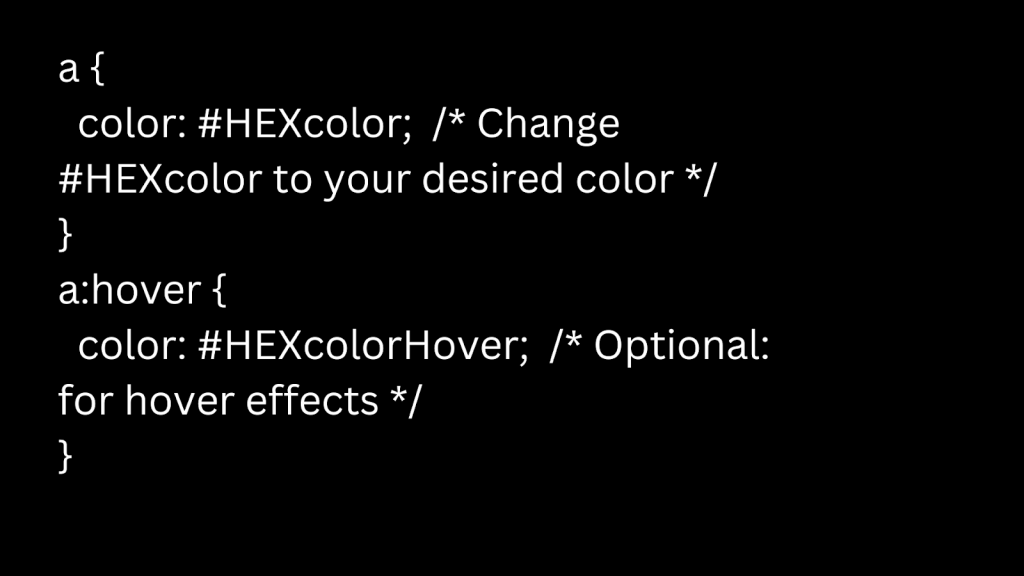
Changing the Font Color on the WordPress link
While editing text, click on a link at one time and then select the pencil icon on marked text, change what you text or link to have.
Alternatively, you can also put this code in CSS.

Change Text Color In WordPress Woocommerce
- You can change font color on WordPress’s E-commerce page by going to Launch>option>typography>body ( All headings, Heading 1 H1, Logo) and content.
- Find the body and body room color, then click on the publish option (You can also preview this by clicking on the preview section)
- Alternatively, you can also put this code in CSS.

Choosing the Right Font Color
For an effective website, a suitable font color scheme is essential. Here are some tips provided for choosing the right font colors for your website:
| Tip | Description | How To Get |
|---|---|---|
| Make It Easy To Read | Make sure the text color stands out from the background, and it is easy to read. | For checking Color contrast, use webAIM contrast. |
| Show Your Brand | Use your brand color on the website to make it look consistent and attractive. | Look at your brand style guide for the right color combination and if you need to make a new one. |
| Set Right Mode | Pick the text color to match the feeling of a specific text that your website gives off. | Choose colors to exactly match the feeling you want to share. |
| Highlight Key knowledge | Use different colors for important lines, titles, stats, and words to catch the audience’s eyes. | Use bright and cheerful colors for the heading and particular words like green or Yellow for specific data highlights. |
| Avoid Colour Overload | Using too many colors can be distracting and confusing | Use high contrast and avoid color combinations problematic for color blindness, like red-green. |
| Keep Testing | Try new colors, see what people think, and then, based on this, change things if necessary. | Keep trying more colors until everything looks good together and fits your website goal. |
| Pick A good Color Combo | Pick the colors that work well together and fit the brand or website goal. | Keep tying different color combos until everything looks good together. |
Conclusion
Knowing “How to change font color in WordPress?” is essential to making websites look better and more professional. This guide shows you the different ways “how to change font color in WordPress,” like using a blog editor, classic editor, CSS code, theme customizer, and page builder.
By perfectly following and applying the font colors to your WordPress site, you can make the website perfectly match the brand, be easy to read, and be more enjoyable for viewers.
It is crucial to remember that the colors an individual uses for their website can change how people feel about it and evoke different emotions. So, by applying these methods and tricks, you can create the best and most professional WordPress website that attracts people’s attention and makes them want to come back for more information.


Leave a Reply